レポーター:保手濱 歌織(2019/07/26執筆)
2019年7月19日から20日にかけて開催された「【プロ直伝】UXリサーチャー養成講座 ~ ユーザー調査とユーザーテストの実践テクニックを2日間で!」に行ってきました。講師はユーザー調査とユーザビリティ評価の実務に精通しているユーザビリティ工学の専門家、樽本徹也先生です。
UXリサーチって何??
製品やサービスを作ったり改善するのに必要な人材ってなんでしょうか?
まず、エンジニアとデザイナーが必要なのはわかりますよね。ここに「UXリサーチャ」が加わると、より顧客に求められるプロダクトを提供できるそうなのです。近年注目され始めたこの職種、具体的にはどんなことをしているのでしょうか?
UXリサーチの仕事は、簡単に言うと「(ユーザー)調査」と「(ユーザビリティ)評価」に分かれます。新しい製品やサービスを作るときは「(ユーザー)調査」、既存の製品やサービスを改良するときは「(ユーザビリティ)評価」が主に使われます。つまり、調査→デザイン・開発→評価→改良……を繰り返していくということですね。アプリやWebサービスはもちろん、アナログの製品やサービスにも使えるメソッドです。
今回の講座は、初日が「評価」、2日目が「調査」を体験しながら学んでいくというもの。楽しみです!

ウイングアーク 1st 株式会社さんは、伝票類や申請書類といった「帳票」を管理・運用するツールや、近頃よく耳にする「BI(Business Intelligence)」と呼ばれる社内データを分析・加工するツールを提供している会社さんです。
東京本社のイベントスペースでは、こんな風に外部の人たちも参加できるイベントを開催することもあるそう!こんな居心地のよい場所なら、2日間の長丁場もきっと頑張れます!
「評価」は全部で4種類!
さて、いよいよ初日の講座のスタートです。
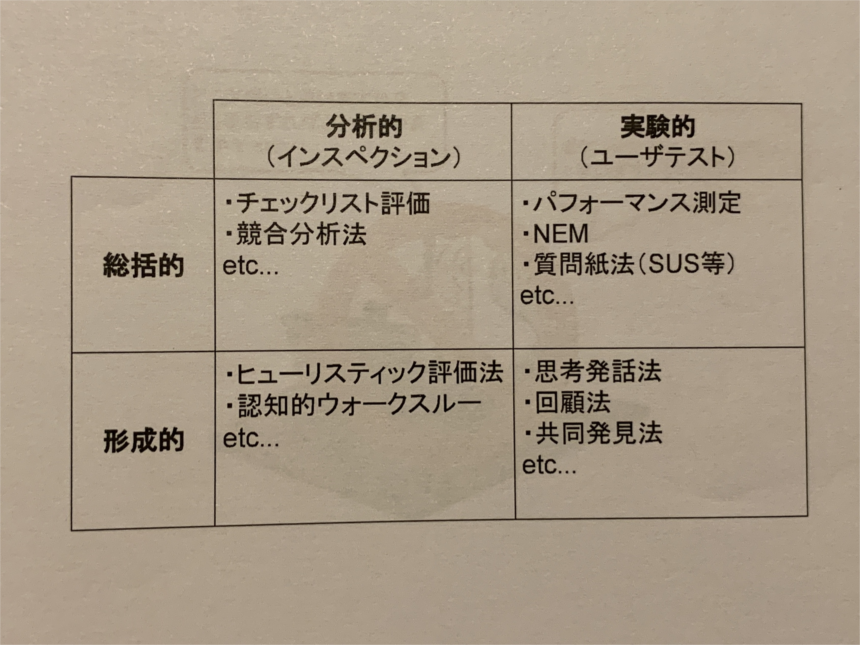
まずは「評価」の概要について樽本先生からのお話。「評価」というと学校の成績表なんかを思い浮かべますが、評価の種類は2種類×2種類の4種類あるとのこと。それは「総括的評価/形成的評価」と「分析的評価/実験的評価」。
- 総括的評価
- 測定を目的としていて、平均点を出して統計処理し数値化する
- 学力テストやTOEICなどがこれにあたる
- 形成的評価
- 改善を目的とした評価
- たとえば、英会話学校の教室内で先生から行われる指導のこと
この2種類では形成的評価のほうが重要だそう。学力向上のためには、形成的評価を繰り返す必要があります。デザインも同じで、形成的評価を繰り返して向上していきます。
- 分析的評価
- 知識、経験に基づいた評価で「目利き」と言われる人が主観的にする評価
- 評価者は知識・経験を持っている必要がある
- 実験的評価
- データに基づいた評価
- UXリサーチにおけるユーザーテストがこれにあたる
この4種類をマトリクスにするとこんな表になります。

今回は最も重要といわれる形成的実験的評価(表の右下)である「ユーザーテスト」をやってみます!
ユーザーテストの概要
ユーザーテストとは、「ユーザーに作業課題(タスク)を与えて過程を観察する」だけ!
ポイントは
- 思考発話法:ユーザーに今考えてることを口に出しながらテストしてもらう
- 5人テストすれば充分
- 「効果」「効率」「満足度」を観察する
この3点がクリアできれば、その製品のUXは問題ないそう。
実行手順は以下の通り。
リクルート:被験者を集める
↓
テスト設計
↓
実査
↓
分析
この日はこの手順を一つずつ体験していきました。
まずはリクルート!被験者を集めるチラシを作ってみよう!

一番に訴えるポイントや、詳細の書き方など細かいポイントのレクチャーを受けました。
次はテスト設計!これはユーザーにやってもらう「タスク」を作ること。きちんとUXが機能しているかを評価するために、とても重要なプロセスです。
たとえばこんなもの↓
- 録画しておいたTVドラマを視聴する<DVDレコーダー>
- 終電の時間を調べる<乗換案内アプリ>
- 会議資料のコピーを10部作成する<デジタル複合機>
読んでみると簡単そうですが、実際作るのはなかなか難しいものでした。タスクを作る上でのポイントは以下の4つ。
- 主要なタスクに絞り込む
- ユーザーの視点で発想する
- スタートとゴールを定義する
- シナリオ化する
今回はグループに分かれて、銀行ATMのUXを評価するためのタスクを作ってみましたよ!まずは銀行ATMでやることをそれぞれ書き出します。みなさんが書き出したのは、
- 現金を引き出す
- 預金をする
- 振込をする
- 通帳記入をする
- 残高を確認する
- 両替をする
このあたりでした。
ほぼ全員が挙げていた「現金を引き出す」のシナリオを作ってみましょう!
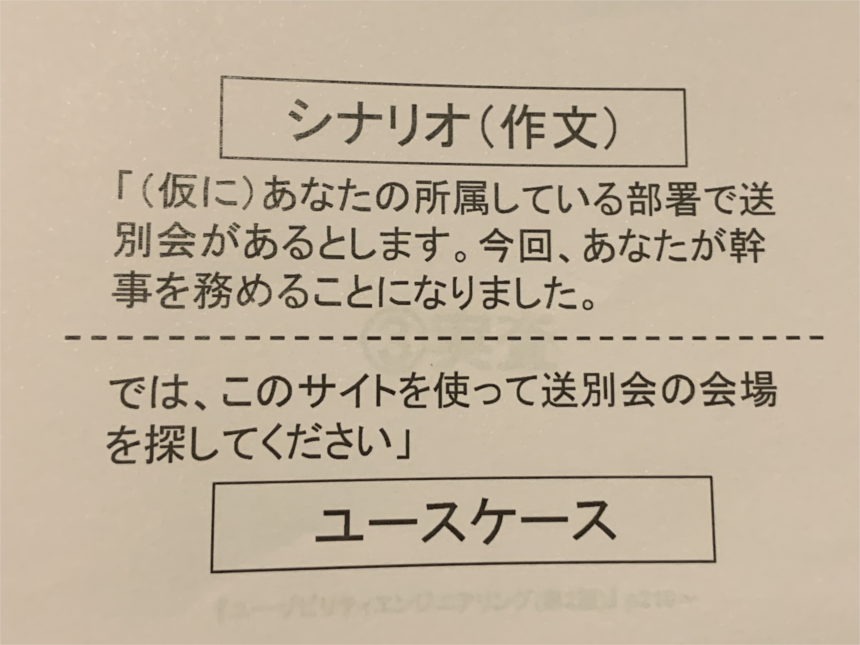
タスクのためのシナリオは、「シナリオ」と「ユースケース」に分かれます。

銀行ATMで現金を引き出してもらうために、各グループどんなシナリオを作ったのでしょうか?

この日は他にも、実在するアプリのUXを評価するためのシナリオづくりもやってみましたよ。できたタスクは、実際に他の参加者に実行してもらいました。ちゃんとゴールまでたどり着けるかな?

タスクを実行してもらい、それを観察する段階を「実査」といいます。実査では観察者はとにかく「地蔵になれ!」とのこと。

すべての被験者のタスクが終わったら、次は「分析」。先ほど教えてもらった「効果」「効率」「満足度」の3つに分けて、どうだったかを分析します。
- 効果
- 独力でタスクを完了できたか
- できなかったら効果問題がある、これは一番大きな問題
- 効率
- 遠回りせずにゴールに到達できたか
- 満足度
- ゴールまでのあいだに不安、不満はなかったか
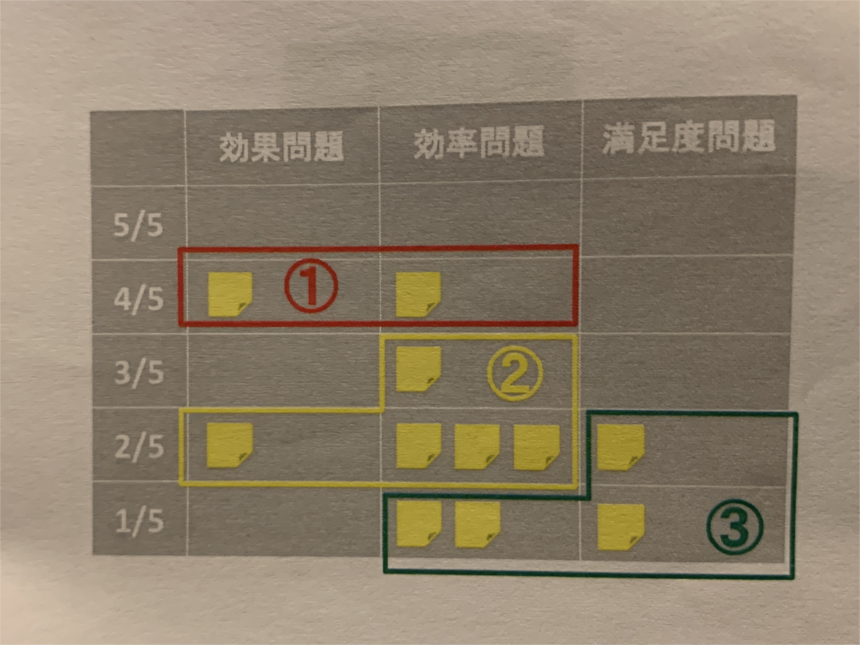
製品・サービスの修正は優先順位をつけて行います。この3つの分析によって「効果問題」「人数が多い問題」ほど優先して修正するべき箇所。表にするととてもわかりやすいです。

修正したものは、また最初から「評価」のプロセスを繰り返します。こうして繰り返すことで、どんどん自分たちの製品・サービスが良くなっていくんですね。やみくもに修正するより的確でスピーディーに進みそう!これぞUXリサーチャの仕事なのですね。

感銘を受けたところで、初日の講座は終了です。
2日目スタート!
盛りだくさんな初日を終え、2日目は「(ユーザー)調査」!
まずは樽本先生からのレクチャー。初日に学んだ「評価」は「ユーザーテスト」という名前ですが、実際は「製品」のテストでした。今日の「調査」では「人間」を調査します!とのこと。人間の心を調べる、これぞ人間中心設計の醍醐味です!

ちなみに、人間中心設計≒ユーザー中心設計≒デザイン思考。「デザイン思考」は活動の主体者がデザイナーだったり、デザインする対象が違ったりはするけれど、基本的にはほぼ同じものと考えていいそうです。世界中で現在進行形で研究されているものだからこそ、まだ名称や定義が確立していないんですね。
でもすべてにおける共通理念は「靴に足を合わせるのではなく足に合う靴を作ろう!」。これからの時代のものづくりやデザインに欠かせない考え方です。
今日、体験するのはユーザーインタビュー、ペルソナ設定、カスタマージャーニー。それぞれよく聞く名前だし、実際にやったことのある人も多いかと思います。でもちゃんと習ったことってなかったかも!
ユーザーの声は聞かない!
いきなり先生から衝撃的な教えが!ユーザーの調査なのに、ユーザーの声を聞いてはいけないんだって!いったいどういうことでしょうか。実は「ユーザーの声に応えればユーザーが満足する」というのは、間違った認識だそう。

Vは「voice」、xは「experience」。ユーザーの声(V)の背景には具体的なユーザーの体験がある!というもの。ユーザーの声(V)は、「とまどった」「イライラした」というネガティブな結果を自分で「分析」した結果です。でもユーザーは、専門知識もテクノロジーのトレンドも何も知らない素人です。すべて間違いとは限らないけれど、そんな人の分析を信じていいのでしょうか?
ということで、UXリサーチのユーザーインタビューでは、 ユーザーの (声)を集めるよりx(体験)を集めよう!という考え方で進めます。「分析」はプロフェッショナルである私たちUXリサーチャ(もうなりきってます)が行いましょう!そのほうが、素人の分析よりもはるかに良いソリューションやアイデアが出せるはず!
ちなみに、UXリサーチとよく混同されがちな「マーケティングリサーチ」は、x(体験)ではなくV(声)を集める手法。マーケティングリサーチで使われるアンケートやグループインタビューは、UXリサーチでは使いません!
ユーザーに弟子入りしよう!
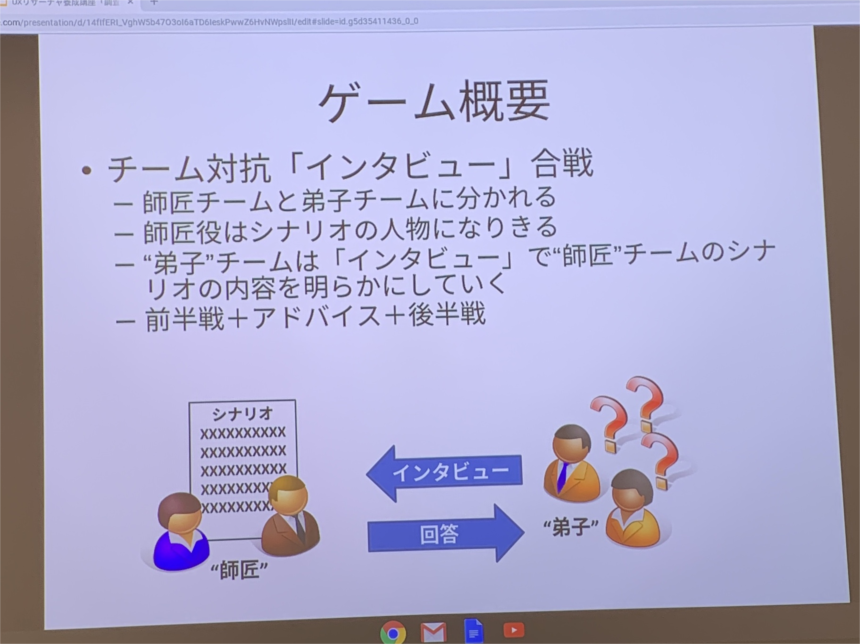
ユーザーインタビューのポイントは「ユーザーに弟子入りする」こと。どういうことか実感するべく、4人グループに分かれて2対2のチーム対抗インタビュー合戦をやってみよう!

まずは、それぞれのチームに別のシナリオが配布されるので読み込んで役作り。自分たちに配布されたシナリオは、自分たちが師匠で相手チームは弟子。相手チームに配布されたシナリオは、相手チームが師匠で自分たちは弟子になります。ここでインタビュー開始!

参加者みんな、当初は「こんなの簡単!」と思っていましたが……これがとっても難しい!前半戦では、お互いにシナリオのほとんどの部分を聞き出せずに終わりました……悔しいです!
後半戦にはいる前に、樽本先生からインタビューする上でのポイントを教えてもらいました。それは「ユーザーの体験は時間軸で繋がっている」ということ。前半戦では思いつくままに、それこそ「体験」とは違う部分の「気持ち」とかまで質問しちゃっていたのですが、とにかくユーザーの「体験」を「時系列」に聞いて行くのがポイント。そうすれば、ユーザーの体験は100パーセント取得できる!いかにしつこく聞くか!
よし、後半戦いってみましょう!

みなさん、前半戦よりはかなりの部分を聞き取れましたが、すべての項目を聞き取ることはできませんでした……。知らないことを聞き出すのって本当に難しい!!これは経験を積むしかないかもしれませんね!
ペルソナを作ろう!
お次は、みんな大好きペルソナ!あいまいになんとなく設定しがちだけど、ちゃんとメソッドがあるんだぞ!
そもそも製品やサービスは、たくさんの人に使ってもらいたいもの。でもたくさんの人に使ってもらいたいから「すべてのお客様のために」製品やサービスを作るのは、最悪の間違い……。
なぜなら、たとえばすべてのお客様に向けた車を作ると、コンバーチブルのバンでオフロード仕様のものができてしまいます。
ペルソナとは「仮想」のユーザーである!「架空」のユーザーではない!
- 仮想:事実を根拠にして仮に想定したもの
- 架空:事実に基づかずに想像で作ったもの
つまりペルソナの素は「想像」ではなく「人の行動パターンや思考パターン」。これを擬人化したものがペルソナ!
人の行動や思考は数種類にパターン化されます。よく「十人十色」といいますが、樽本先生いわく、十人三〜四色。100人いても、大体ひと桁のパターンに収まるそう。そのパターンを使ってチームや社内で共有するために、興味や関心を持ってもらえるよう擬人化したもの。
コンバーチブルのバンでオフロード仕様の車を作らないためにも、この人のことを想って開発しましょうね!
ペルソナを作ってみよう!
グループに分かれて既存アプリのペルソナを作ってみましたよ!アプリを決めたら、そのアプリの想定されるユーザー像をたくさん書き出していきます。

その中で一番「それっぽい」ものを一つ選びます。この人をペルソナ化してみましょう〜!
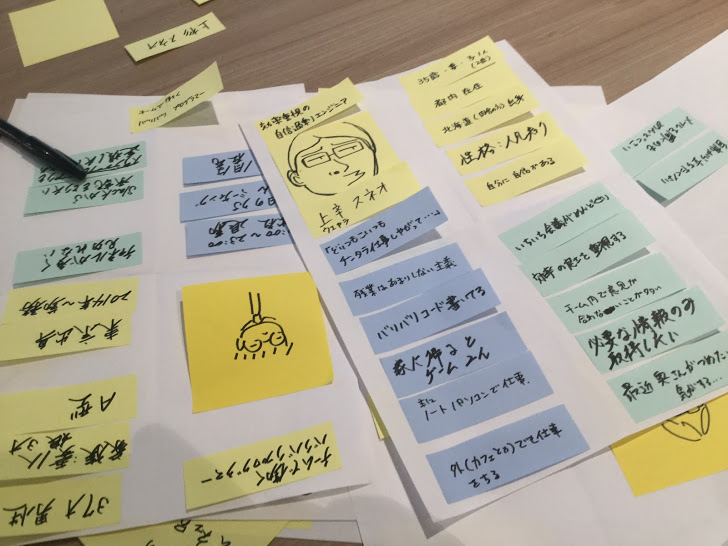
各自でこの人のプロフィールや行動パターン、困っていることなどを具体的に書き出していきます。グループ内で共有すると、結構バラバラ!その中でも多かったパターンの人物像を合体させてペルソナにしました!

うちのグループでは、人相の悪い奴が出来上がってしまいました〜(笑)

今回作ったのはあくまで「偽ペルソナ」。なぜなら「パターン」を素にしていないから。実際の現場でペルソナ設定をするときは、ユーザーインタビューで見えてきたパターンを使いましょう!
作ったペルソナに旅をさせよう!
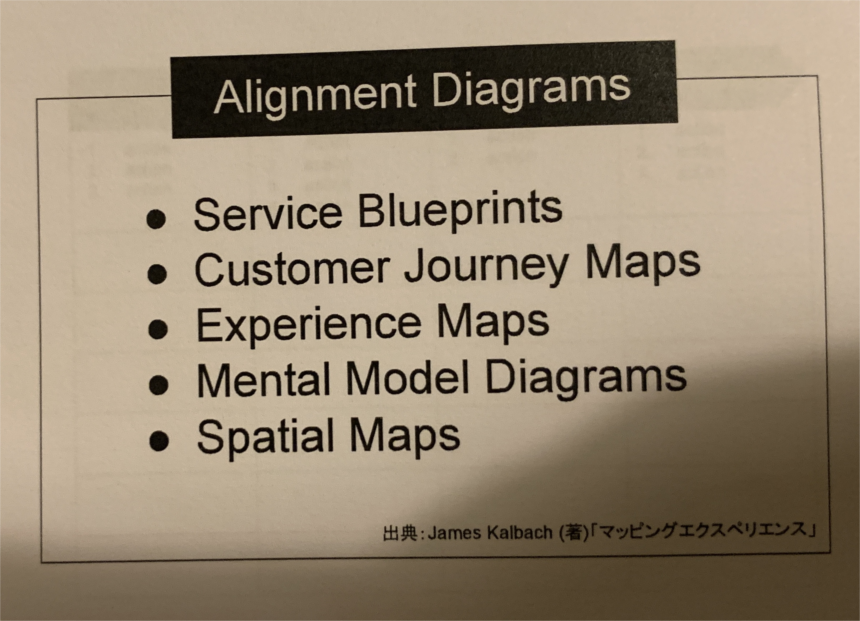
最後にカスタマージャーニーを作ってみますよ!カスタマージャーニーも世界中でいろいろな名前がつけられています。それを上位概念で統一させたのが、Alignment Diagrams。

Alignはここでは「連携」と訳します。社内の意識を「連携」するためのダイアグラムがカスタマージャーニーです!
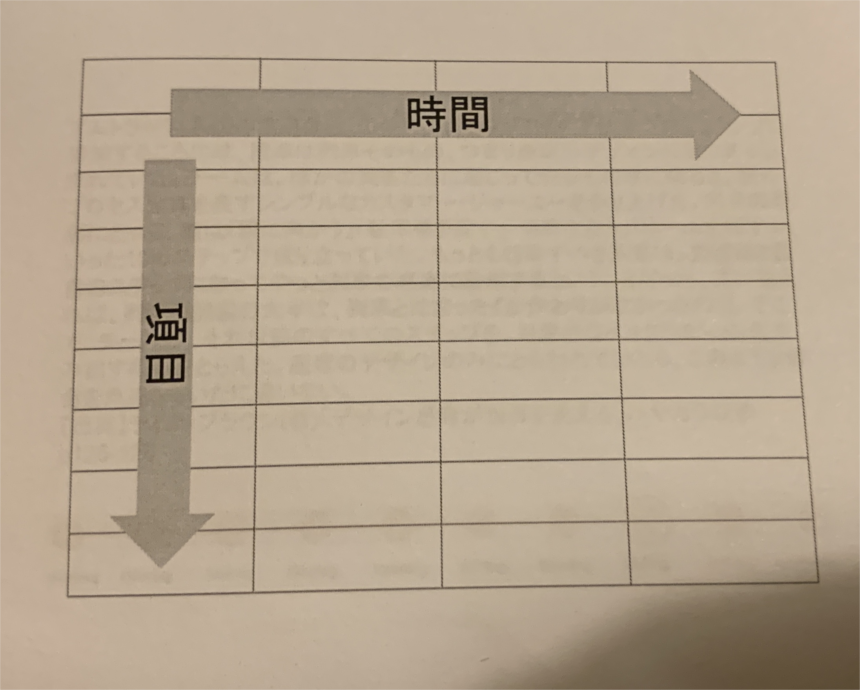
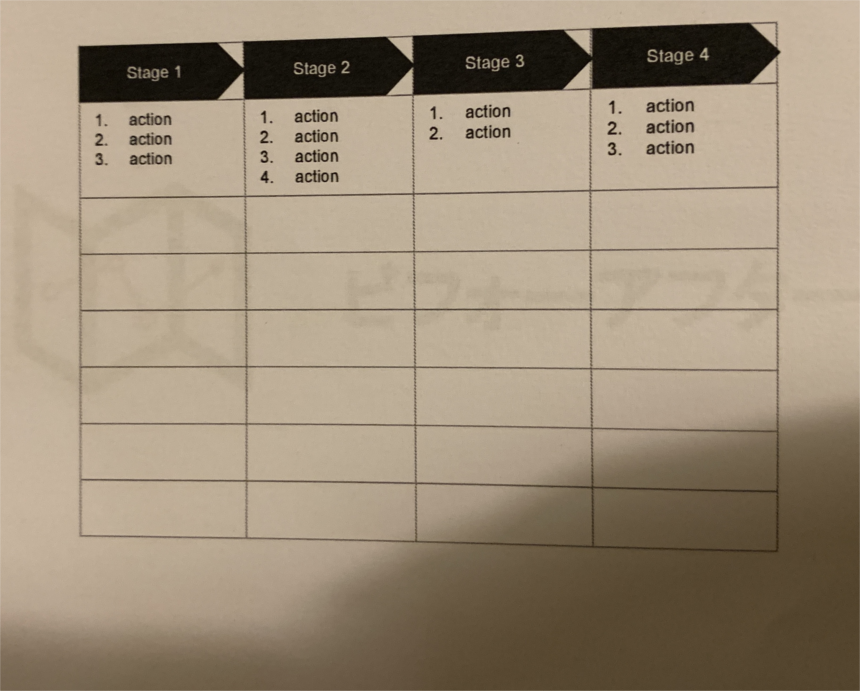
カスタマージャーニーの作り方はいたってシンプル。必ず横軸は時間(単位は時間や日にちなど) 。

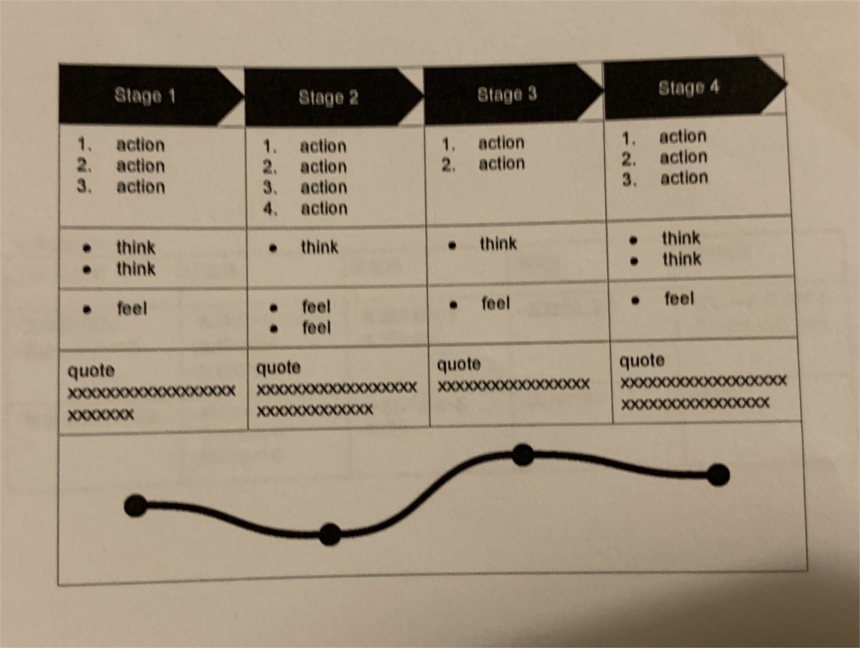
各ステージにアクション(行動とかステップと同じ)をつけます。項目とアクションがあればジャーニーマップの出来上がり!

あとは時と場合によって、任意(オプション)項目をつけましょう。

なぜカスタマージャーニーが必要なのか?
欧米ではサイロ、日本では蛸壺に例えられますが、大きな会社やプロジェクトになると、担当者はそれぞれ、自分の担当している箇所だけを意識しがちです。でもユーザーにとっては、そんなこと関係ないですよね。ユーザーの体験を一貫して見るために、カスタマージャーニーを作るのです。

やってみよう!
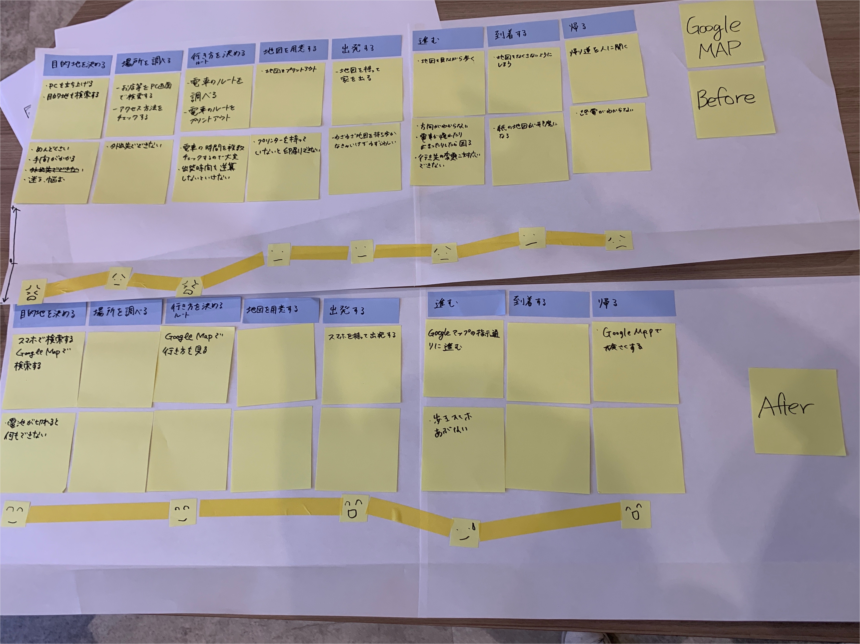
3人でグループになって、あるサービスが出る前と後のジャーニーマップを比較しよう!なるべくビフォーアフターで「良くなった感」が出せると説得しやすいよ!

私たちのグループでは、スマホのGoogle Mapアプリをテーマにしました。なかった時との工程の差が一目瞭然です!

完成後はワールドカフェ形式で展覧会をしましたよ。

メンバーで同じマップを見ながら指をさして話す、つまり対話が生まれます。また、ワールドカフェ形式の展覧会で留守番をする解説者が交代しても、同じ説明ができるがわかりました。それがまさにAlign(連携)!マップを作るとAlignするということですね!
まとめ
長かったセミナーもあっという間に終了。学びが多すぎてアドレナリンが放出しています……。実際のUXリサーチの調査段階でも、今日やったようにインタビュー→ペルソナ→ジャーニーマップ(一体ずつのペルソナに対して)の順番で進めるんだそう。

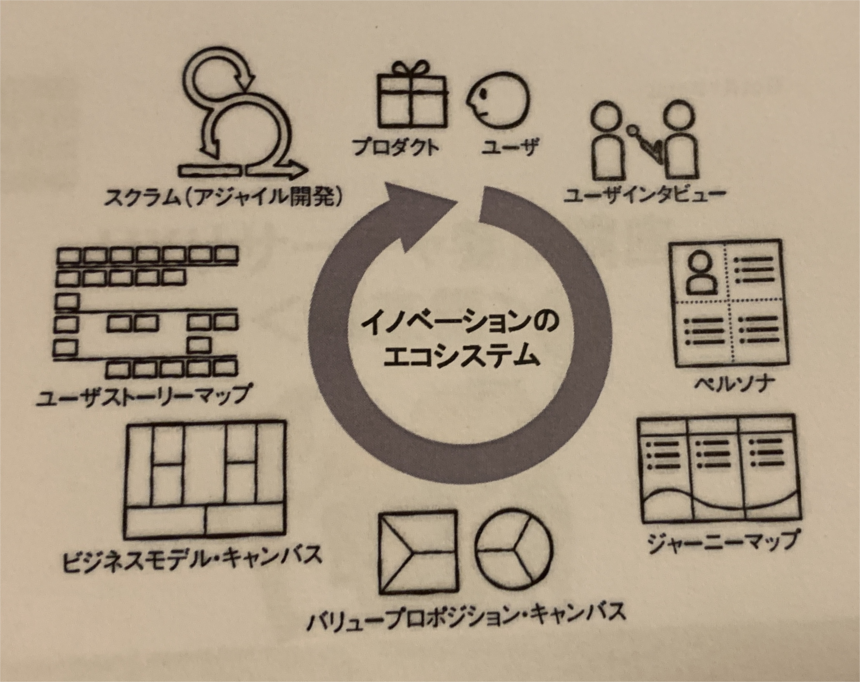
でもこれだけじゃイノベーションは起きません。一般的に言われている、イノベーションのエコシステムというのが以下の図。

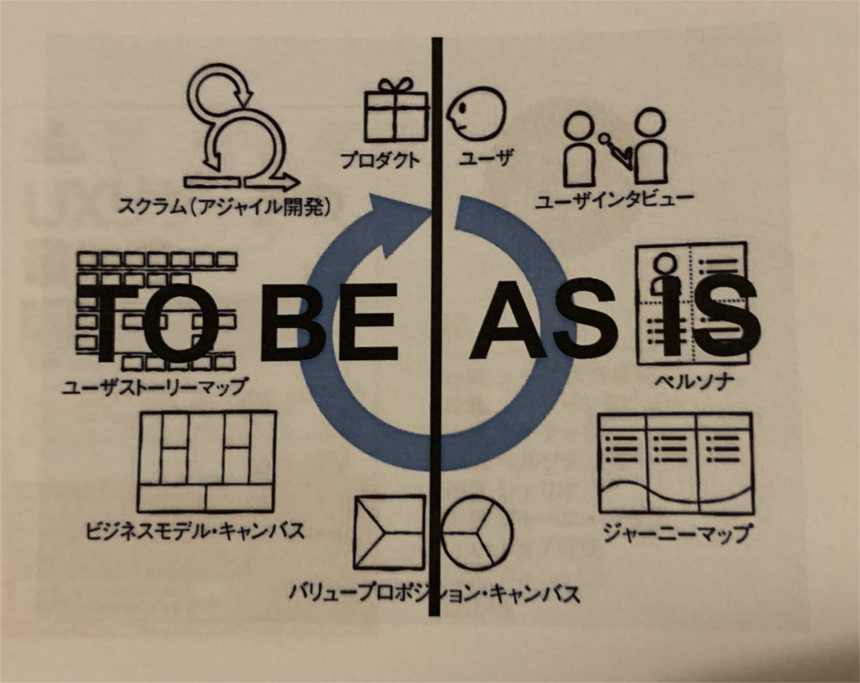
すべての工程を経ないといけないわけではありませんが、イノベーションを起こす時は、大体ここに出ているものの情報を把握して進めていきます。この図は真ん中から左右に「AS IS」と「TO BE」に分けられます。

「AS IS」は現在地点を把握すること、「TO BE」は方向を決めること。現在地点を把握するのがユーザーリサーチです。現在地点を把握せずに方向を決めようとしてもダメ、「AS IS」と「TO BE」は両輪で回していくのが理想的。
通常、「AS IS」よりも「TO BE」がフォーカスされがちですが、「TO BE」をやってもなんだかうまくいかない場合、「AS IS」をきちんと把握できてないのかもしれません。

みなさんもUXリサーチの考え方やワークをお仕事に活かし、よりよい製品・サービスをつくっていきましょう!
レポーター
保手濱 歌織
株式会社そよかぜ屋 代表取締役
アルテナラ サービスデザイナー
デザイン思考をもっと身近にする「みんなのデザイン思考」プロジェクトメンバー
書籍編集やアパレル通販誌のディレクターを経て、制作会社を設立。シェアオフィスや撮影スタジオなども運営。東日本大震災発生時には数々の支援プロジェクトを立ち上げた。
「誰も排除しない」を信念として、アートプロジェクトやコミュニティ醸成などさまざまなプロジェクトに関わっている。趣味は昼寝と食べ歩き。3児の母。


